Elevating the e-commerce experience, the top 10 minimalist UX/UI designs showcase streamlined navigation, captivating product displays, and innovative sorting capabilities that captivate customers and drive conversions. You'll find thoughtful typeface selections, clean branding, and an effortless checkout process that optimizes performance and loading times. Dive deeper to uncover more about these standout designs that set the benchmark for exceptional e-commerce user experiences.
Key Takeaways
- Streamlined navigation with clear, intuitive paths and prominent search bars for seamless shopping experiences.
- Captivating product displays leveraging negative space to direct attention and convey a sense of sophistication.
- Typographic excellence through thoughtful font choices and hierarchy for a cohesive, legible, and visually appealing user experience.
- Minimalist branding that strikes a balance between clean aesthetics and strong brand identity.
- Innovative filtering and sorting capabilities that enable quick product discovery and refinement, catering to customer needs.
Streamlined Navigation for Seamless Shopping

Navigating an e-commerce site should be a breeze. Minimalist designs prioritize clear, intuitive paths that guide users seamlessly through the shopping experience. By decluttering the interface and strategically placing essential elements, you can create a streamlined navigation that feels effortless. Prominent search bars, well-labeled categories, and prominent calls-to-action make it easy for customers to find products, explore collections, and complete purchases. Eliminating unnecessary distractions and guiding users with visual cues ensures they can focus on the task at hand. This streamlined approach not only enhances the user experience but also boosts conversion rates by removing barriers to purchase. Simplicity is the key to creating a smooth, efficient e-commerce journey.
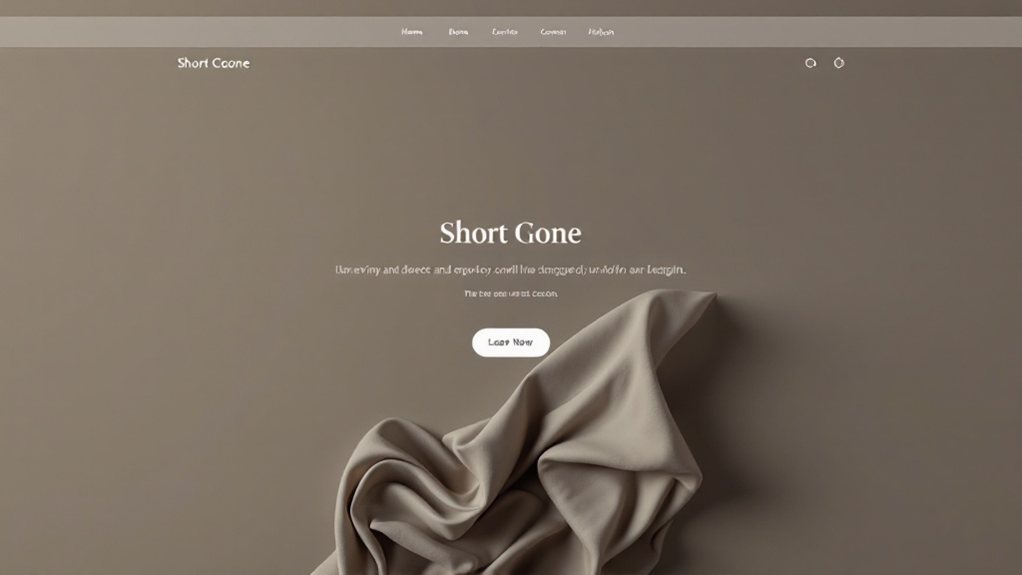
Captivating Product Displays With Negative Space
While navigating an e-commerce site with ease is crucial, captivating product displays can truly elevate the shopping experience. Negative space, the empty areas surrounding your products, creates a minimalist yet striking visual appeal. It directs the user's attention to the item, allowing it to take center stage. This intentional use of whitespace evokes a sense of sophistication and luxury, leaving a lasting impression. Additionally, it streamlines the interface, preventing visual clutter and making the shopping journey more enjoyable. Whether showcasing a single product or an entire collection, harnessing negative space in your UI design can captivate customers and drive conversions.
Typographic Excellence: Elevating the User Experience

Typography is the backbone of exceptional user experience on e-commerce sites. Thoughtful typeface selection, harmonious font pairings, and strategic typographic hierarchy can elevate your brand's visual identity and guide customers effortlessly through their shopping journey. Implement clean, legible typography that's optimized for both desktop and mobile viewing. Ensure your headings, subheadings, and body copy work together seamlessly, creating a cohesive and visually appealing aesthetic. Don't underestimate the power of white space – it can enhance readability and prevent visual clutter. By mastering the art of typographic excellence, you'll captivate users and leave a lasting impression that keeps them returning to your e-commerce platform.
Minimalist Ecommerce Branding That Resonates
Although minimalist design may seem like a simple approach, crafting a minimalist ecommerce brand that resonates with your target audience requires a thoughtful, strategic touch. Prioritize clean, modern typography, and leverage negative space to create a sense of sophistication. Carefully select a color palette that evokes your brand's personality and aligns with your products. Streamline your navigation, ensuring an intuitive user experience that doesn't overwhelm. Curate product imagery that showcases your offerings in a visually captivating way. By striking the right balance between minimalism and meaningful branding, you can create an e-commerce experience that captivates and converts.
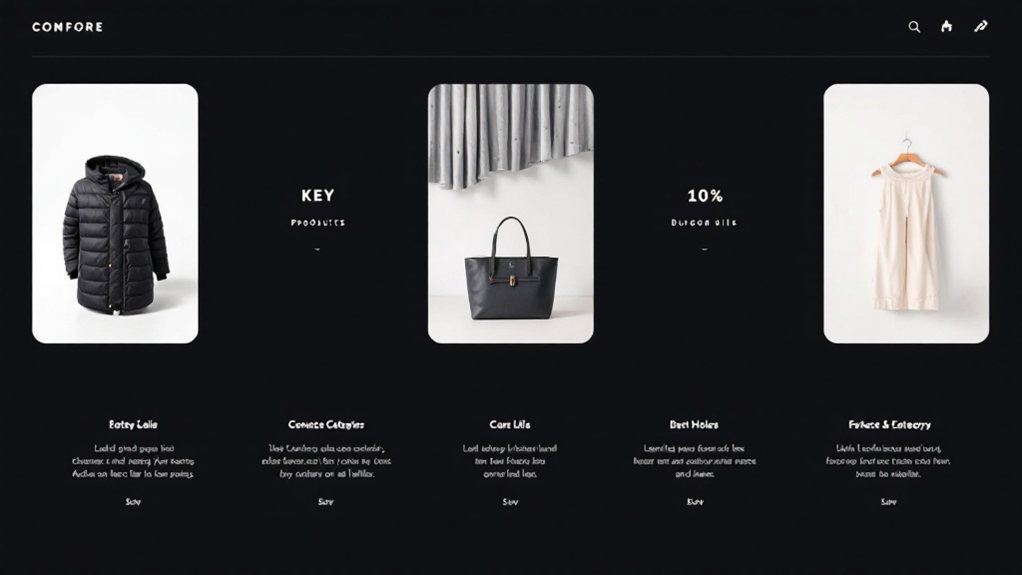
Innovative Filtering and Sorting Capabilities

How can innovative filtering and sorting capabilities elevate the user experience on your ecommerce site? Thoughtful filtering tools allow customers to quickly find what they're looking for, whether it's by price, size, color, or other relevant attributes. Seamless sorting options like "best-selling" or "newest" make it easy for shoppers to browse and discover products. These features showcase your understanding of your customers' needs and preferences, streamlining their shopping journey. Implement clean, intuitive interfaces that empower users to refine and organize products with minimal effort. Doing so demonstrates your commitment to optimizing the user experience, setting your site apart from competitors and boosting engagement and conversions.
Responsive and Adaptive Design for All Devices
Ensuring your ecommerce site is responsive and adaptive across all devices is paramount. Customers expect a seamless shopping experience, whether they're browsing on a desktop, tablet, or smartphone. Responsive design ensures your site adjusts its layout and content to fit the screen size, providing an optimal user experience. Adaptive design goes a step further, tailoring the interface and functionality to the specific device. This means faster load times, intuitive navigation, and easy-to-use features that cater to each user's needs. By optimizing your site for all devices, you'll reduce bounce rates, boost conversions, and keep customers coming back. Remember, a mobile-first approach is essential in today's digital landscape.
Effortless Checkout Process: Simplicity Meets Efficiency

A seamless and efficient checkout process is the hallmark of a well-designed ecommerce site. Minimize friction by offering a clean, straightforward checkout flow. Limit form fields to only essential information, and autofill where possible. Provide clear progress indicators and concise error messages to guide users. Incorporate guest checkout options to accommodate those who don't want to create an account. Streamline the payment process by integrating secure, familiar payment gateways. Ensure mobile-optimized checkout layouts that adapt to different screen sizes. By prioritizing simplicity and efficiency, you'll create a checkout experience that keeps customers coming back.
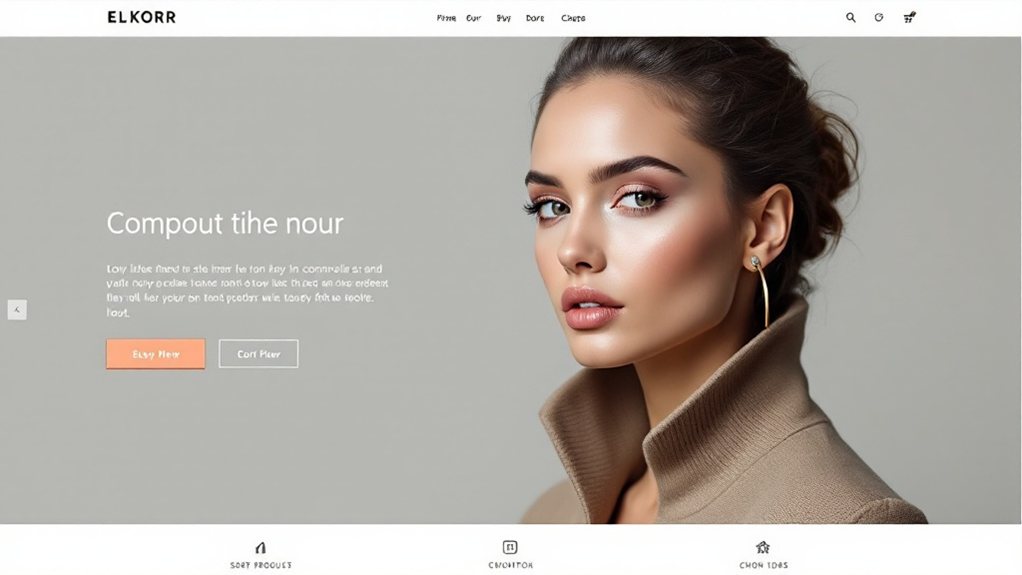
Visually Striking Imagery and Multimedia Integration
While visually striking imagery and multimedia integration are crucial elements of a captivating ecommerce site, they must be thoughtfully executed to enhance, not distract from, the user experience. Impactful product photography and high-quality videos showcase your offerings in the best light, piquing customer interest. Thoughtful use of graphics, illustrations, and animations can guide the user's eye, highlight key features, and convey your brand's personality. However, avoid overwhelming the interface with excessive multimedia that can clutter the layout and slow page load times. The goal is to strike a delicate balance, using visual elements strategically to elevate the shopping journey without compromising usability or performance.
Thoughtful Error Handling and User Guidance

Thoughtful error handling and user guidance are essential for creating a seamless ecommerce experience. Clearly communicating errors and providing users with intuitive next steps can prevent frustration and abandoned shopping carts. Implement straightforward error messages that explain the problem and offer solutions. Supplement these with helpful on-screen instructions, tooltips, and contextual prompts to guide users through complex processes. Proactively anticipate common issues and equip your site with robust support features like live chat, FAQs, and self-service troubleshooting tools. By addressing potential pain points, you'll foster trust, reduce friction, and encourage conversions. Seamless user journeys are the hallmark of effective ecommerce design.
Optimized Performance and Lightning-Fast Loading Times
Optimized performance and lightning-fast loading times are critical for ecommerce sites, as users expect instant access to products and information. Streamlining your site's infrastructure, minimizing file sizes, and leveraging caching techniques can significantly improve loading speeds. Utilize content delivery networks (CDNs) to cache static assets and reduce server load. Implement lazy loading to only load content when needed, and optimize images, videos, and other media for the web. Conduct regular performance audits and address any bottlenecks. Prioritize a smooth, responsive user experience to keep shoppers engaged and reduce bounce rates. With lightning-fast performance, you'll delight customers and boost conversions.